1. Flume Channel
Channels是events在agent上进行的存储库。Source添加events,Sink移除events。
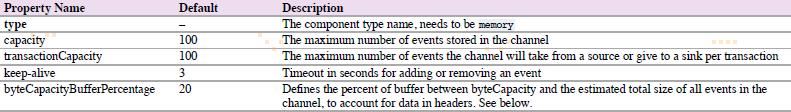
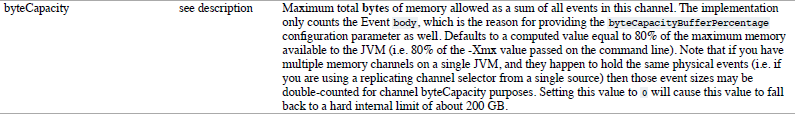
1.1 Memory Channel(内存Channels)
events存储在配置最大大小的内存队列中。对于流量较高和由于agent故障而准备丢失数据的流程来说,这是一个理想的选择。


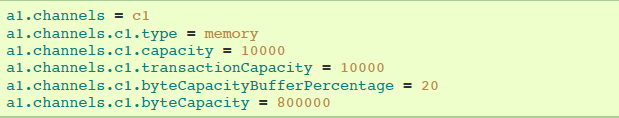
agent a1示例:

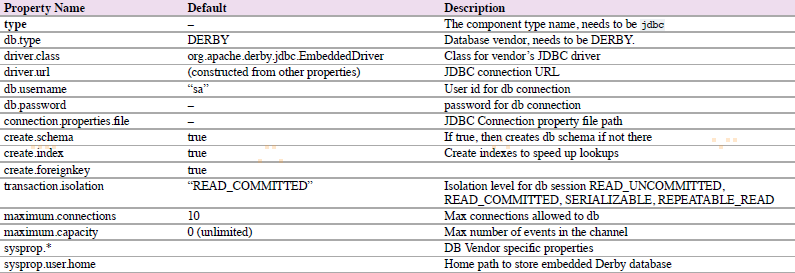
1.2 JDBC Channel
events存储在持久化存储库中(其背后是一个数据库)。JDBC channel目前支持嵌入式Derby。这是一个持续的channel,对于可恢复性非常重要的流程来说是理想的选择。

agent a1示例:

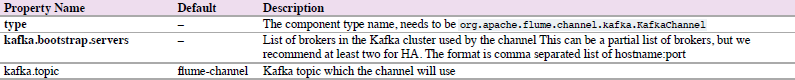
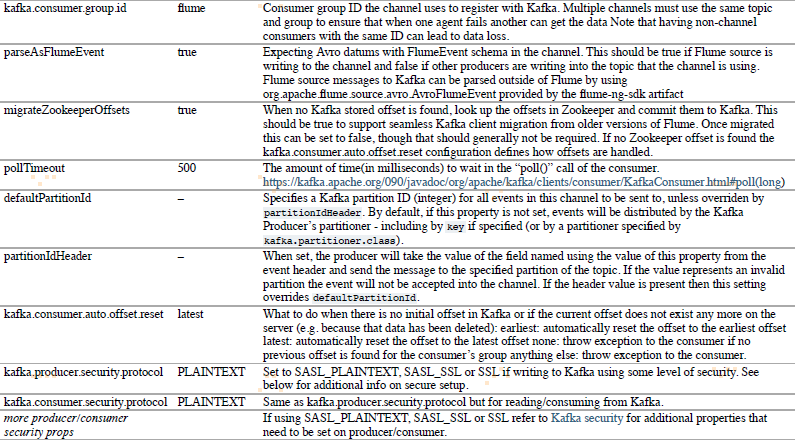
1.3 Kafka Channel
events存储在Kafka集群中。Kafka提供高可用性和高可靠性,所以当agent或者kafka broker 崩溃时,events能马上被其他sinks可用。
Kafka channel可以被多个场景使用:
- Flume source和sink - 它为events提供可靠和高可用的channel
- Flume source和interceptor,但是没sink - 它允许写Flume evnets到Kafka topic
- Flume sink,但是没source - 这是一种低延迟,容错的方式从Kafka发送events到Flume sinks 例如 HDFS, HBase或者Solr


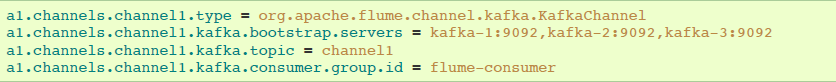
agent a1示例:

Security and Kafka Channel:
省略...
TLS and Kafka Channel:
省略...
Kerberos and Kafka Channel:
省略...
上述详情可以查看官网:
或者flume1.8 使用指南学习感悟(一)、flume1.8 使用指南学习感悟(二)关于Kafka部分
4.6.8 Kafka Source
1.11 Kafka Sink
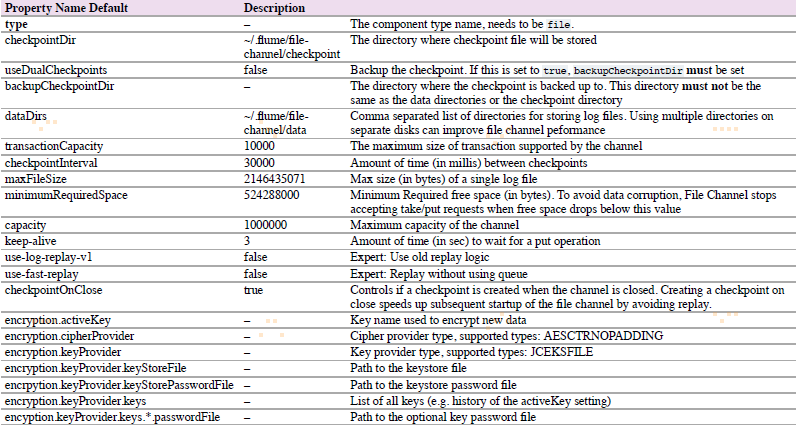
1.4 File Channel

agent a1示例:

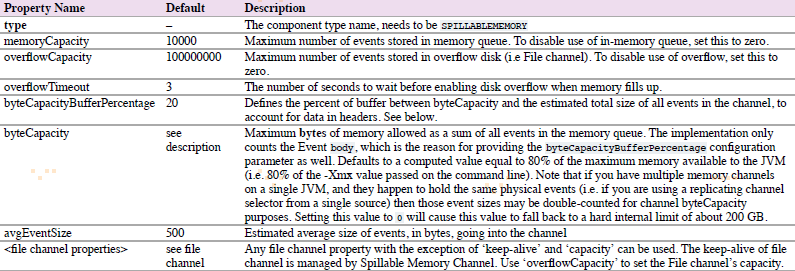
1.5 Spillable Memory Channel
events存储在内存队列和磁盘中。该channel目前正在试验中,不要求在生产环境中使用。

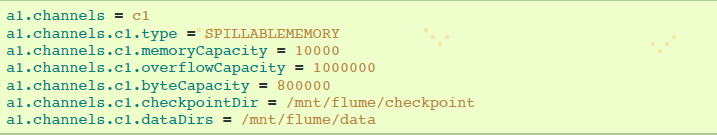
agent a1示例:

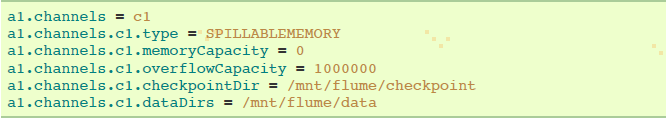
让内存channel队列使用失效,功能类似file channel:

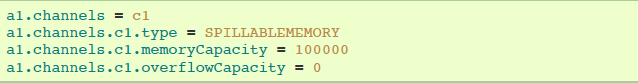
让磁盘溢出使用失效,功能类似in-memory channel:

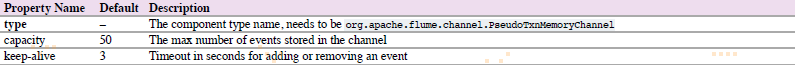
1.6 Pseudo Transaction Channel
注意:Pseudo Transaction Channel只用于单元测试,不用于生产环境使用。

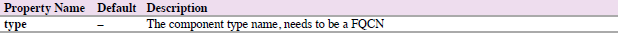
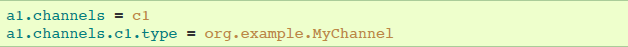
1.7 Custom Channel
自定义channel是你实现Channel接口。当Flume agent启动时,一个自定义channel类和它依赖项必须包含在agent的classpath。

agent a1的示例:

2. Flume Channel Selectors
如果类型没有指定,那么默认“replicating”。
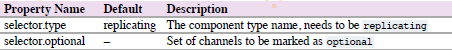
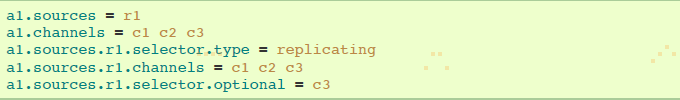
2.1 Replicating Channel Selector(default) (复制channel选择器)

agent a1和它的source 为 r1:

在上面的配置中,c3是一个可选性的channel。写event到c3出错将会被忽略。因为c1和c2没有标记为可选,写到这些channels失败将会导致事务提交失败。
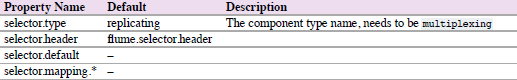
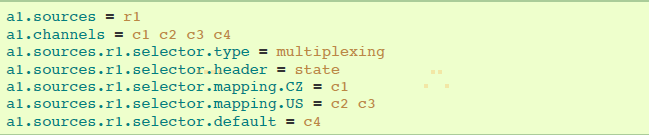
2.2 Multiplexing Channel Selector (多路复用Channel选择器)

agent a1和它的source为r1:

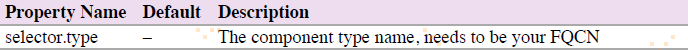
2.3 Custom Channel Selector (自定义Channel选择器)
一个自定义channel选择器(selector)是实现ChannelSelector的接口。当Flume agent启动时,一个自定义channel selector类和它依赖项必须包含在agent的classpath。

agent a1和它的source为r1:

参考资料: